Scale & Numeracy
Virtual Reality to Improve Students’ Understanding of the Extremes of Scale in STEM
Grant
Principal Investigator (PI) Karen Chen, Co-PI Cesar Delgado, & Co-PI Matthew Peterson
EHR Core Research, National Science Foundation
August 2021–July 2024
$1.34 million ($886,474 awarded to date)
Award #2055680
Abstract: This project is funded by the EHR Core Research (ECR) program, which supports work that advances fundamental research on STEM learning and learning environments, broadening participation in STEM, and STEM workforce development. This project will investigate how students’ understanding of scale and number sense (numeracy) can be improved in virtual reality (VR). Research shows that students of all ages hold inaccurate ideas about the size of scientifically relevant entities. For instance, students have difficulty distinguishing the magnitude of difference between the sizes of molecules and cells, or between Earth’s moon and the sun. Because many STEM fields — from virology to astronomy — involve work conducted at extremes of scale, students must develop accurate conceptions of scales that exist well beyond their everyday experience of the world. An inaccurate understanding of scale can obscure the applicability of numeric representation to the real world and become a barrier for entry to STEM. This project will create Scale Worlds, an immersive virtual environment, where students can see various scientific entities in relation to their own bodies and conduct realistic size comparisons that cannot be replicated in everyday experience. . .

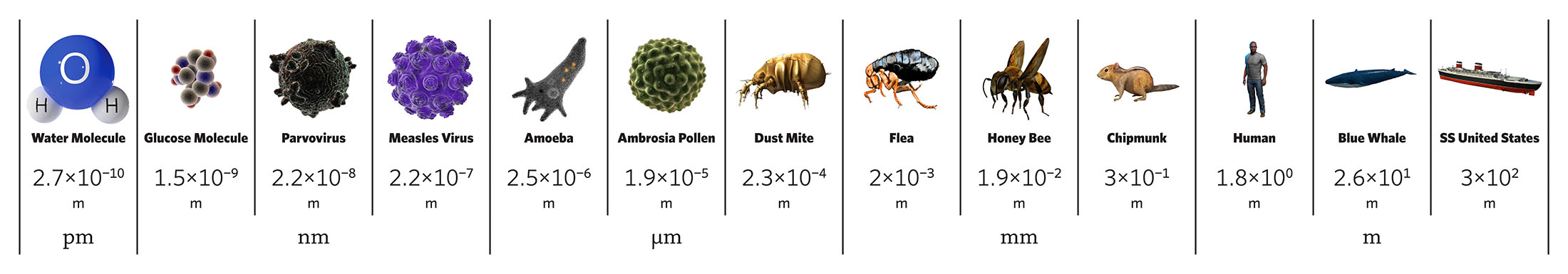
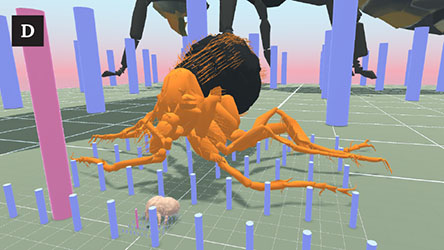
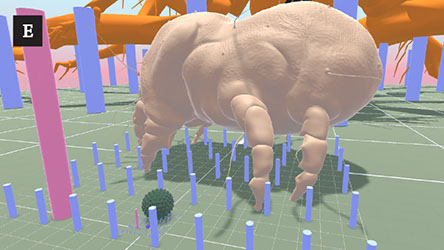
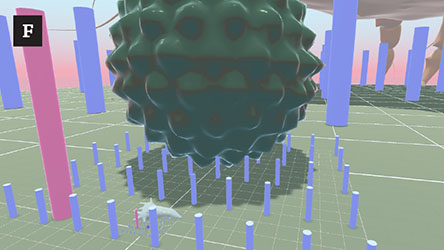
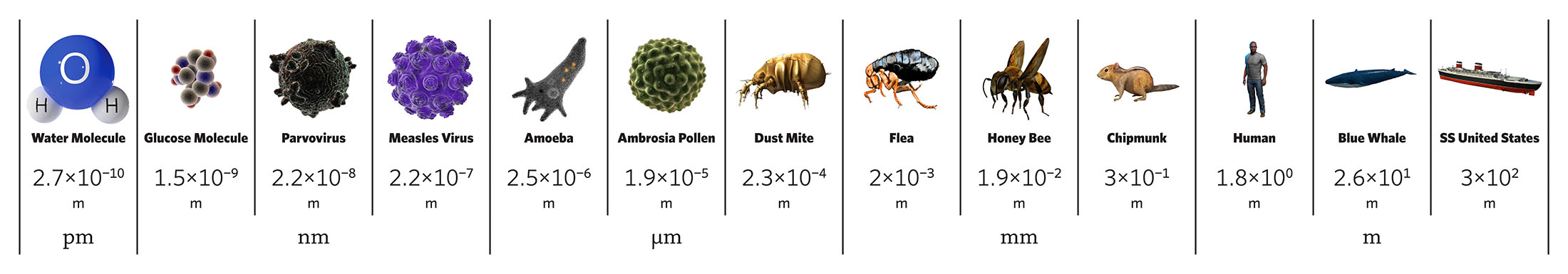
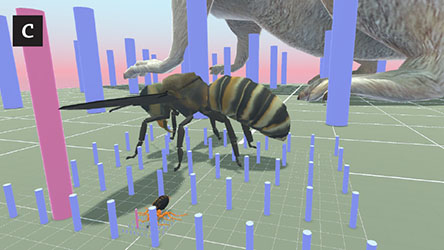
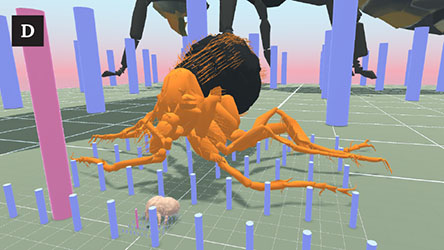
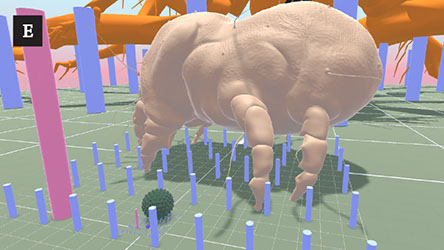
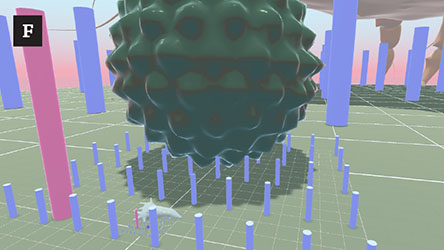
Scale Worlds currently includes the 13 scientific entities shown here, each representing a scale world separated by others in tenfold increments. When the user grows or shrinks to see a familiar entity at an unfamiliar relative size, the normal becomes strange; for instance, a flea is regularly visible as a speck, but upon scaling up, new details emerge. Lessons can be derived from size patterns in entities. For instance, at scales smaller than the wavelength of light, graphic representation replaces realism (e.g., water molecule, above); or, in a range of scales larger than is shown above, gravity forces all entities into spherical shapes, with the sphere dominating a wide range of scale worlds. Thus, there are instructional opportunities inherent to scientific entities.
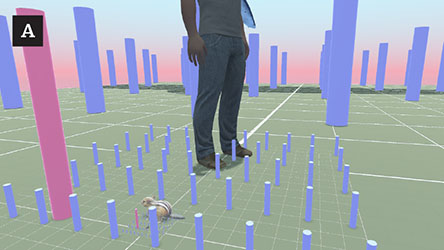
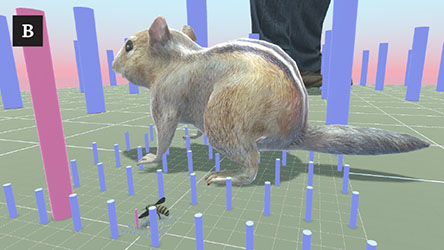
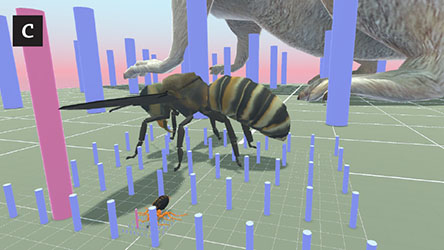
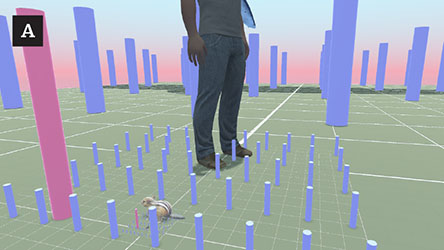
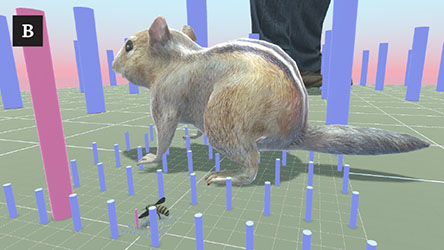
Scale Worlds is conceptually a single extensive space: its entities are sized authentically in relation to one another. However, only four entities are visible at once (further larger and smaller entities cannot be displayed due to software limitations). When the user chooses to grow or shrink by a power of ten (A–F), an animation correspondingly shrinks or grows (respectively) the entire environment. The apportion of scientific entities and scale armatures is designed to reinforce the sense of the user’s growing and shrinking, and to provide means by which users can estimate the size of the entities (and of themselves).






Prototypes and Pilot Testing for a Size and Scale Cognition Research Program
Grant
Principal Investigator Matthew Peterson
Faculty Research and Professional Development, North Carolina State University
2018–2019
$3,994
This internal grant funded the original Scale Worlds prototype. Grace Wonaphotimuke served as developer according to specifications I provided with Karen Chen and Cesar Delgado. The prototype was designed for and implemented in Karen Chen’s Virtual and Augmented Reality Lab (Industrial & Systems Engineering, N.C. State University).
Visual Structure
A Taxonomy of Cognitive Image Functions for Science Curriculum Materials: Identifying and Creating ‘Performative’ Visual Displays
Journal Article
Matthew Peterson, Cesar Delgado, Kok-Sing Tang, Clément Bordas, & Kayla Norville
International Journal of Science Education, 43(2), 2021
Pages 314–343
Journal
Abstract: Pedagogical content knowledge of science teachers includes knowledge of representational forms, such as visual displays. Past research has provided a general means to evaluate pictures, but is not fine-grained on features internal to pictures. Furthermore, many existing picture function typologies consider pictures as subservient to text, though pictures have their own explanatory power. We here adapt a general ‘performative’ image function typology into a science-specific taxonomy of cognitive image functions with fine-grained distinctions of design strategies related to interpretative processes. The authors, including science educators and graphic designers, refined and expanded functions of imagery using visual displays in science textbooks following a constant comparison method. The resulting performative image function taxonomy consists of a structural framework that distinguishes conceptual elements internal to pictures (i.e. concepts, entities, components, attributes, adjuncts, configurations); a process model that identifies three interpretative phases necessary to understand visual displays (i.e. approach, activity, outcome); and 17 functions across the interpretative phases. We demonstrate these functions through analysis of and modifications to visual displays from science textbooks. Many of the modifications presented here can be repeated with rudimentary drawing over existing illustrations (e.g. arrows, dividing lines, labels), and they are thus accessible to science teachers and students.
Interactive Overlays in Multimedia for Science Learning: Attention and Comprehension
Grant
Principal Investigator (PI) Kevin Wise & Co-PI Matthew Peterson
TIER-ED Pilot Projects Program, University of Illinois
2020–2021
$13,394
This grant is supporting an eye tracking experiment conducted in Kevin Wise’s media lab at the University of Illinois. Research question: How does user control of non-depictive visual adjuncts to imagery in multimedia for science learning affect visual cognition, cognitive load, and meaning comprehension? Our proposed research explores the relative effects of adjuncts and textual labels as interactive overlays in multimedia for science learning. To what extent do virtual adjuncts and configurations enhance visual cognition, resource availability, and meaning comprehension? To what extent do students utilize these features while consuming multimedia for science learning, and how do their effects unfold dynamically over time? The answers to these questions have the potential to broadly impact both the understanding and design of educational technology across a wide range of learning domains (e.g. biology, ecology, physics) and, to a lesser extent, individual differences (e.g., age, expertise, socioeconomic status).
Schemes for Integrating Text and Image in the Science Textbook: Effects on Comprehension and Situational Interest
Journal Article
Matthew Peterson
International Journal of Environmental and Science Education, 11(6), 2016
Pages 1365–1385
Complete paper (PDF)
Metaphor & Analogy
Aspects of Visual Metaphor: An Operational Typology of Visual Rhetoric for Research in Advertising
Journal Article
Matthew Peterson
International Journal of Advertising, 38(1), 2019
Pages 67–96
Journal
Abstract: Metaphor is routinely expressed through pictures in contemporary advertising. Earlier work on visual rhetoric in advertising sought direct analogs for the tropes and schemes specific to verbal rhetoric. More recently, theory has developed out of characteristics particular to pictures, culminating in a typology of visual rhetoric by Phillips and McQuarrie (2004). Subsequent work by Šorm and Steen (2013) considers processing stages in metaphorical interpretation. Phillips and McQuarrie’s typology is adapted and expanded here in order to better describe the variation found in ads that utilize visual metaphor and its allies, thus identifying a range of examples that confound the original. A new processing model that directly addresses visual features described in the expanded typology is outlined, which builds on ideas from Šorm and Steen but represents a distinct framework. Additional variables are identified that advertising researchers should either investigate or control in experimental studies of visual metaphor.
Memorable Metaphor: How Different Elements of Visual Rhetoric Affect Resource Allocation and Memory for Advertisements
Journal Article
Matthew Peterson, Kevin Wise, Yilin Ren, Zongyuan Wang, & Jiachen Yao
Journal of Current Issues & Research in Advertising, 38(1), 2017
Pages 55–74
Journal
Abstract: This article explores how different uses of visual metaphor affect cognitive resource allocation and memory for pictorial advertisements. Metaphor is ubiquitous in advertising, and metaphors are often expressed entirely through imagery. Based on Phillips and McQuarrie’s seminal typology of visual metaphor, we selected advertisements that featured either juxtaposition or fusion structures. We then conducted a within-subjects experiment in which thirty-six participants viewed a series of juxtaposition and fusion ads. While viewing each ad, participants were prompted to respond to a series of visual probes. Their reaction times to these probes served as an indicator of cognitive resource allocation. Afterward, we assessed participants’ recognition and free recall accuracy. Reaction time data showed that fusion ads required greater cognitive resource allocation and yielded more accurate recall than juxtaposition ads. These results are discussed in terms of both theories of visual metaphor and limited capacity models of cognition.
Understanding and Implementing Visual Metaphor
Funded White Paper
Matthew Peterson, Kevin Wise, Robb Lindgren, Donna Cox, & Nitasha Mathayas
Illinois Learning Sciences Design Initiative, University of Illinois, 2015
Complete paper (PDF)
Other Mediation
How to Do Things with Pictures: Imagery in Visual Media as Workspace
Journal Article
Matthew Peterson
Visual Communication Quarterly, 29(1), 2022
Pages 3–16
Journal
How to Do Things with Pictures: The Experience of Challenging Imagery in Visual Media
Journal Article
Matthew Peterson
Dialectic, 1(2), 2017
Pages 14–35
Open access PDF

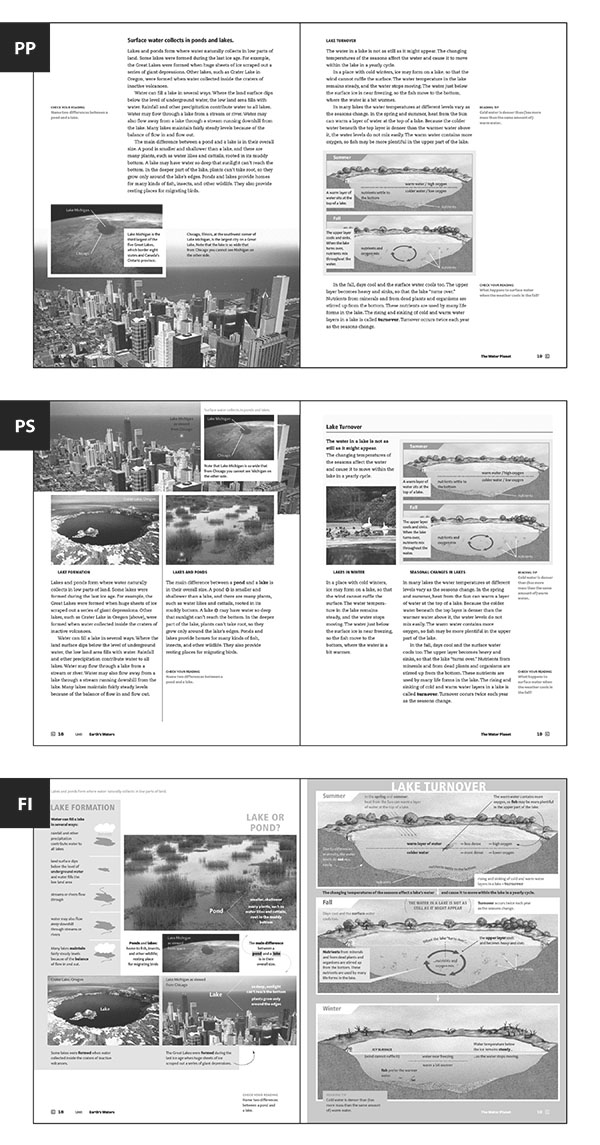
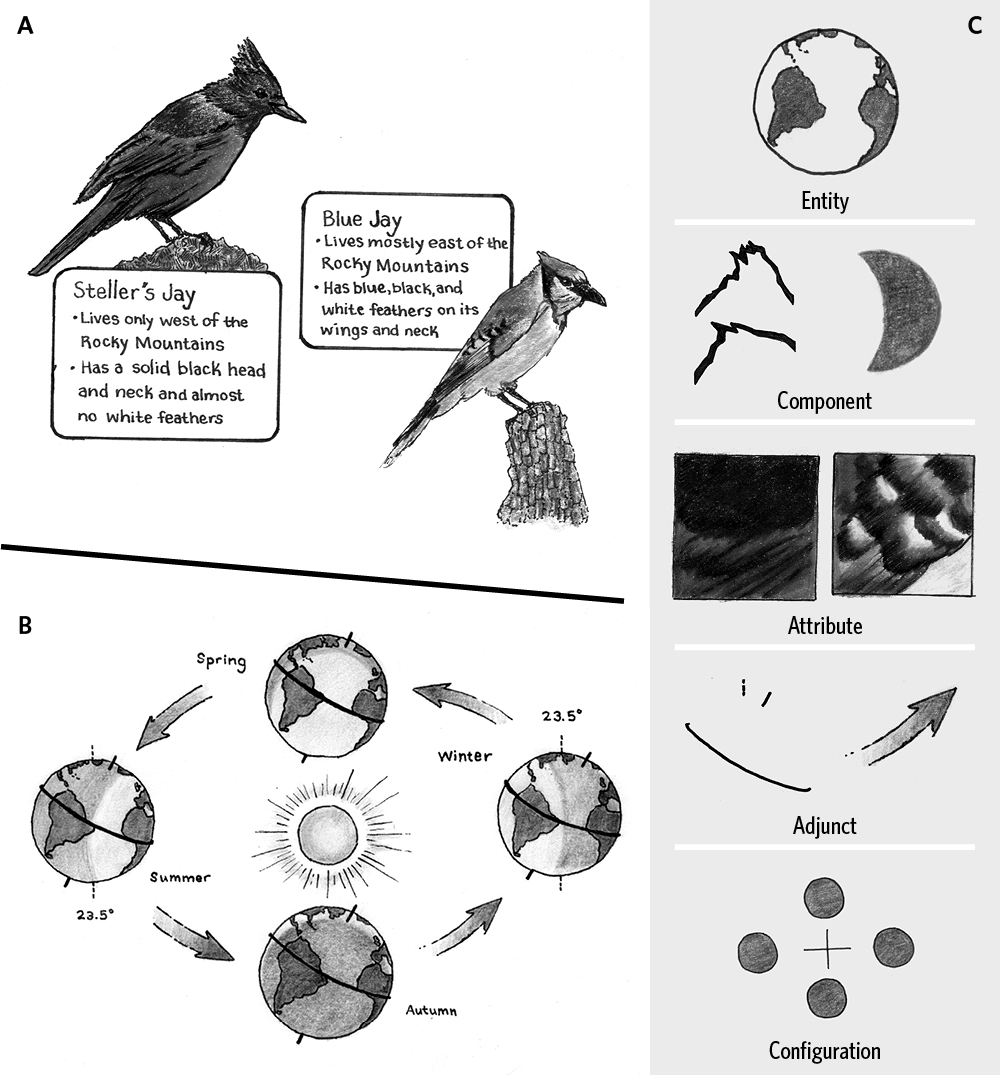
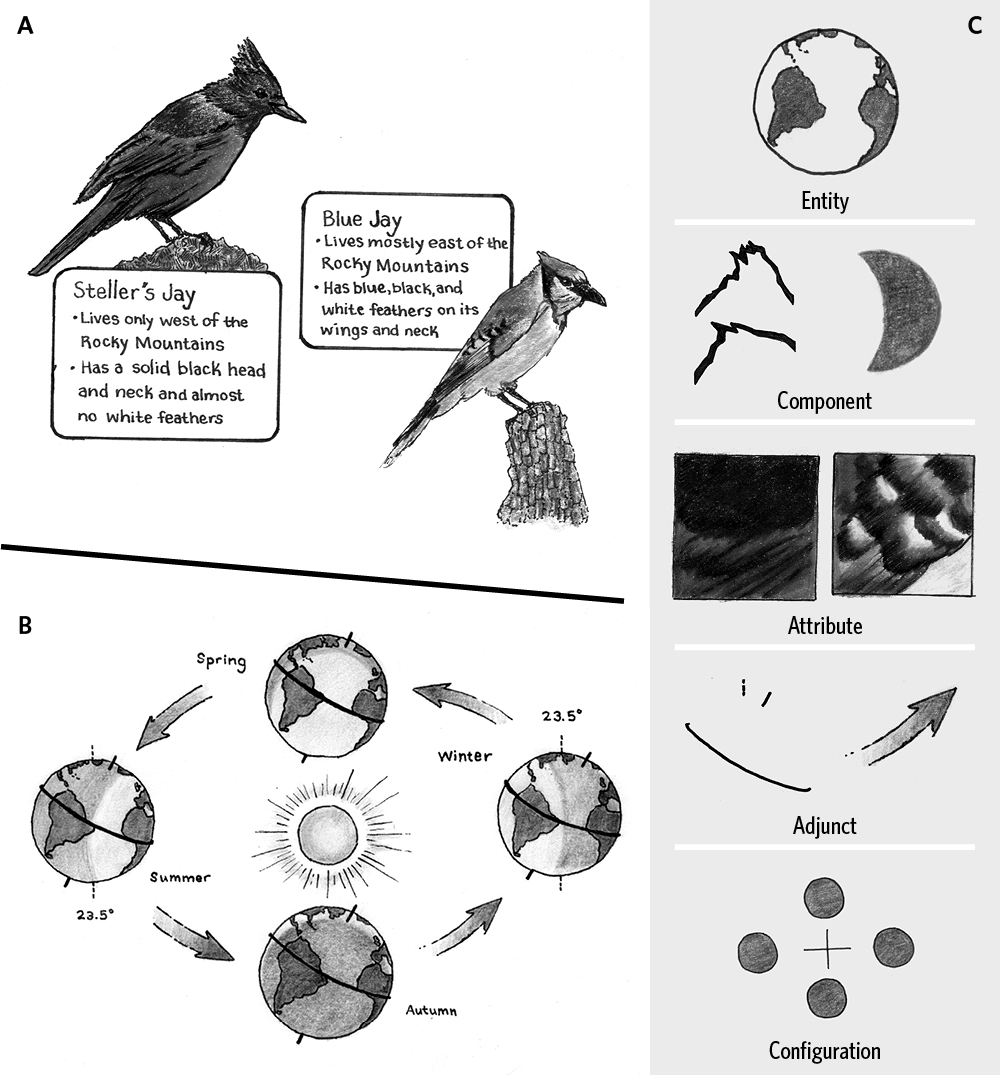
Figure 1. Pictorial exemplification of structural features. (A) Physical evidence: birds. Illustration by Micaelah Scott, after the original in McDougal Littell Science, North Carolina Edition, Grade 8, McDougal Littell, p. B48. (B) Seasons. Illustration by Micaelah Scott, after the original in Science Voyages, North Carolina Edition, Grade 8, Glencoe, 2000, p. 122. (C) Visual inventory of select entities, components, attributes, adjuncts, and configurations from (A) and (B) — concepts, by definition, cannot be shown.
Anticipating Gaze-Based HCI Applications with the Tech Receptivity Interval: Eye Tracking as Input
Journal Article
Matthew Peterson, Brad Tober, Deborah Littlejohn, & Mac Hill
Visible Language, 54(1/2), 2020
Pages 99–127
Open access PDF
Abstract: HCI researchers have repurposed diagnostic eye tracking technology as a mode of user input. Existing applications are numerous, but primarily address severe motor disability, with a recent increase in gaming enhancement. As noted by cognitive psychologist Nadiya Slobodenyuk, gaze-based HCI represents a fundamental change to the human–computer relationship if adopted for general interaction and information design purposes. A gaze-responsive system can make inferences on a user’s mental state and respond rapidly without explicit user commands. The implications of such a system are significant, and are difficult to imagine and anticipate. We introduce the tech receptivity interval (TRI) as a framework to guide speculative design investigations that imagine potential applications of nascent technology. TRI distinguishes infancy and maturity conditions of receptivity, emphasizing the need for users to adapt to technologies before technological affordances can be fully realized. We provide case reports on gaze-based interaction, using TRI and conducted in an academic design studio. The case reports suggest applications not yet addressed in the literature. The case reports also suggest gaze-responsive changes to information structures in the form of temporal hierarchy and temporal text, which break from the long tradition of language representation in static lines and paragraphs.
The Production of Narrative through Static Imagery: Examples from a Peculiar Medieval Illustration
Journal Article
Matthew Peterson
Visual Communication, 18(2), 2019
Pages 279–293
Journal
Abstract: Certain images perform upon and with their readers. Among the performative capabilities of imagery is narrative function, where the reader actively constructs a sense of time from an otherwise static surface. An extraordinary medieval illustration of Saint Margaret’s emergence from the belly of a dragon is used to demonstrate the range of narrative imagery. (Some consideration is given to the original conditions of this “Margaretene,” as it was designed for a medieval readership.) The degree to which the setting of narrative imagery is graphically constructed or natural impacts the work necessary for the reader to interpret it. The artist’s gestural repetition of figures can more directly cue the reader to the narrative, while the absence of repetition requires a more astute reader. Figures and spaces are considered in a strategical axis of narrative imagery. In increasing degrees of naturalism are graphic projective, partitioned, graphic repetitive, natural repetitive, intrafigural, and evidentiary strategies. Alternate versions of the Margaretene, rendered by artist James Wisdom, are included to illustrate the six narrative strategies.
Design Discipline
Persistent Failure and Occasional Success: The Realities of Evidence-Based Interdisciplinary Scholarship by Design Faculty at Research Universities
Journal Article
Matthew Peterson
Visible Language, 56(2), 2022
Pages 8–53
Complete paper (PDF)
Abstract: Design units can better integrate themselves within research universities by producing scholarship consistent with institutional expectations, in the form of publications, grants, and patents. But significant challenges face the design faculty who must actualize this integration. I summarize my own strategic research program over three phases: an initial appointment as assistant professor; a second assistant professor appointment up to the submission of my tenure dossier; and the year following that submission. This story of phases in an early academic career illustrates challenges that are particular to junior faculty in design units, and it reveals the work required to secure publications and grants. In established research disciplines, junior faculty continue the work they began when earning their research degrees, much of which occurred in productive labs. But junior faculty in design must often initiate a research program from scratch, while already on the tenure clock. Furthermore, because research in design is heterogeneous, junior design faculty must define their own particular model of research, which also takes time, and advocate for their adopted model. I provide recommendations for design administrators and junior design faculty as a way to help elevate scholarship in design. My final recommendation for junior design faculty is to adopt the mindset of the hedonistic scholar, who does not depend upon success for personal fulfillment, but finds joy in the craft of scholarship. This is important because, as demonstrated by my own research program, significant scholarly outcomes are likely the product of years of dedication with numerous failures along the way.
Design Exploration as a Research Discovery Phase: Integrating the Graduate Design Thesis with Research in the Social Sciences
Journal Article
Matthew Peterson
Dialectic, 3(1), 2022
Pages 9–38
Open access PDF
Making the Master’s Degree in Design More Essential within the Social Sciences
Keynote Presentation
Matthew Peterson
A Symposium on Design Graduate Education, University of Washington, April 30, 2021
Recording
Vertical Studio
Book Chapter
Brad Tober & Matthew Peterson
In Collaboration in Design Education, Ed. Marty Maxwell Lane & Rebecca Tegtmeyer, 2020
Pages 142–151
Book
An Update on the Vertical Studio Implementation at the University of Illinois
Matthew Peterson & Brad Tober
UCDA 2014 Design Education Summit Proceedings
Complete paper (PDF)
Institutionalizing the Vertical Studio: Curriculum, Pedagogy, and the Logistics of Core Classes with Mixed-Level Students
Matthew Peterson & Brad Tober
Connecting Dots: Research, Education + Practice, AIGA Design Educators Conference, 2014
Pages 138–144
Complete paper (PDF)
One-on-One with iPads in a “Vertical” Graphic Design Studio Course
Brad Tober & Matthew Peterson
UCDA 2013 Design Education Summit Proceedings
Pages 201–206
Complete paper (PDF)